
ワードプレスの有料テーマ「AFFINGER5(アフィンガー5)」の記事下にアドセンスを横並びで2つ表示させる手順です。
ダブルレクタングルとも呼ばれています。
この記事はAFFINGER5を使っている人むけです。
横並びにした結果がこちら

いろいろなサイトで記事の最後によく見かけますよね。
AFFINGER5はこの設定を簡単にできます。
文字に起こすと面倒に見えるかもしれませんが、作業自体は数分あればできるので、ちゃちゃっとやってしまいましょう。
設定の流れとスマホ表示
ダブルレクタングル設置までの流れはこんな感じ
- アドセンスの広告ユニットを作成
パソコン用2つとスマホ用1つ - ウィジェットにコードを貼りつける
- AFFINGER5管理画面で横並びの設定をする
今回の設定方法では、
- パソコンでは横並びで表示
- スマホでは1つだけの表示
にしています。
スマホで広告が2つタテに並ぶと見苦しいし、クリックしてね感が強くなるし、そもそも自分がそういうサイトを見るのが好きじゃないからです。
パソコンとスマホで表示を変えることを「条件分岐」と言うそうですが、AFFINGER5はその設定も簡単。というか、何かやったっけ?レベルで終わるのでご安心ください。
アドセンスの広告ユニットを作成
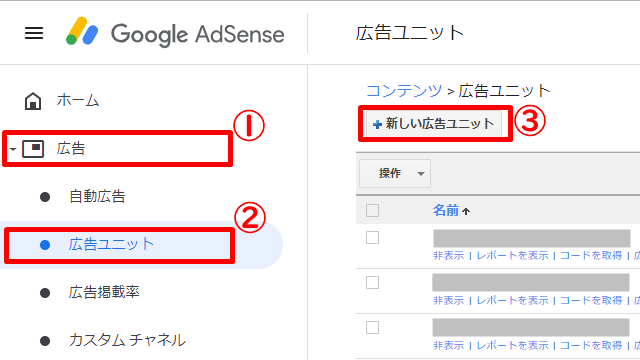
Googleアドセンスのホーム画面を開く
広告>広告ユニット>+新しい広告ユニット

テキスト広告とディスプレイ広告を選択

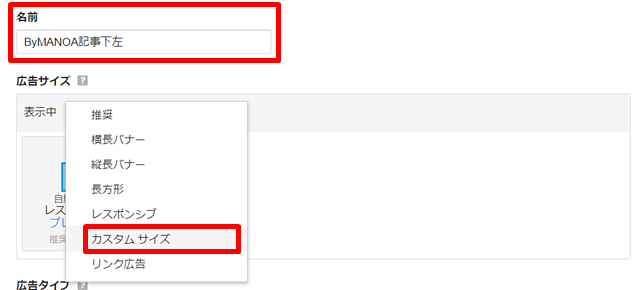
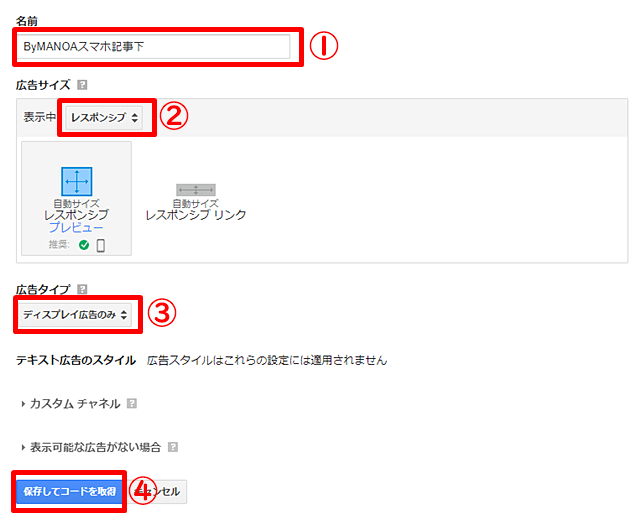
名前・広告サイズ・広告タイプを決める


●名前
自由に決めてOK
(例:ByMANOA記事下左など)
僕はサイトが分かる単語と場所の組み合わせにして、どの広告がクリックされているかを分かるようにしています。
●広告サイズ
カスタムサイズ
→幅336 高さ280
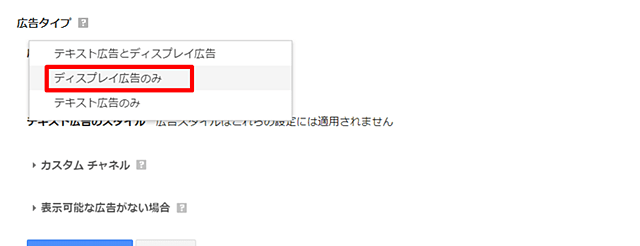
●広告タイプ
ディスプレイ広告のみ
最後に「保存してコードを取得」をクリック
コードは後からでも見ることができるので、閉じても大丈夫です。
これで左側分のコードを発行することができました。次の右側は数十秒で作れると思います。
このまま左側のコードをAFFINGER5のウィジェットに貼ってもいいですが、今回は右側とスマホ用を作ってしまいます。
右側用を作る
右側用は左側用と同じ作業をするだけ。
変えるのは「名前」だけです。サイズとタイプは左側用と同じにしてください。
スマホ用を作る

基本的に設定する項目は同じですが、僕は広告サイズだけ違うものを選んでいます。
●名前
自由に決めてOK
●広告サイズ
レスポンシブ
●広告タイプ
ディスプレイ広告のみ
広告サイズは、カスタムサイズ「幅300 高さ250」などにしてもいいと思います。
1度作ったコードはサイズ変更できませんが、新しく別サイズのユニットを作って張り替えればいいだけです。
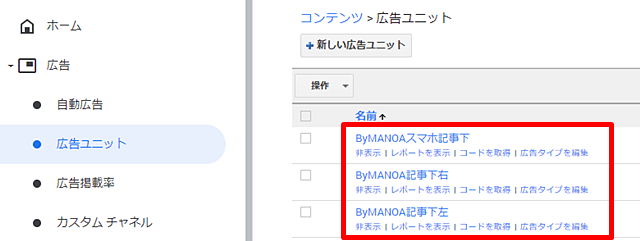
広告ユニット作成完了

あとで広告のコードをコピペするので、この画面は開いたままにしておきましょう。
ウィジェットの設定
次はワードプレスでの操作です。
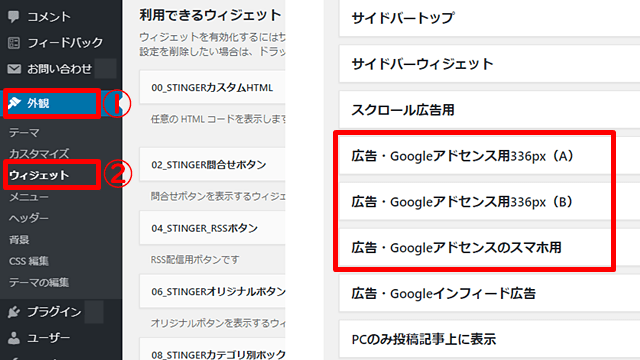
外観>ウィジェット

3つの広告ユニット赤枠の箇所にコピペする作業です。
3つの広告ユニット赤枠の箇所にコピペします。
- 広告・Googleアドセンス用336px(A)
- 広告・Googleアドセンス用336px(B)
- 広告・Googleアドセンスのスマホ用
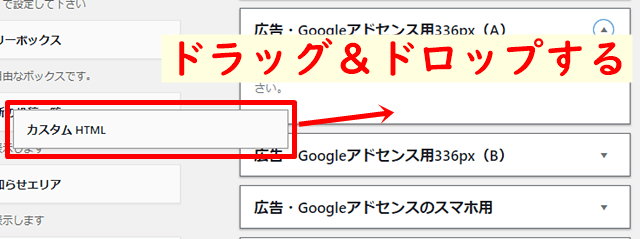
画面の下の方にある「カスタムHTML」を、それぞれ3か所にドラッグ&ドロップします。

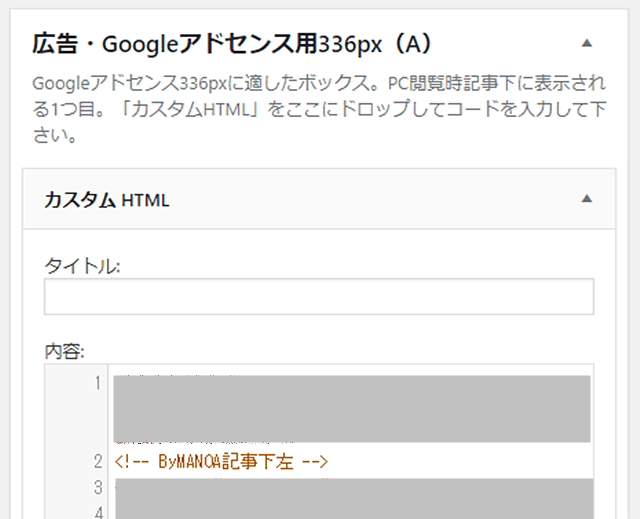
「カスタムHTML」にコードをコピペする
「広告・Googleアドセンス用336px(A)」に設置した「カスタムHTML」の右端にある「▼」をクリックすると、中が開くので「内容」にコードをコピペします。
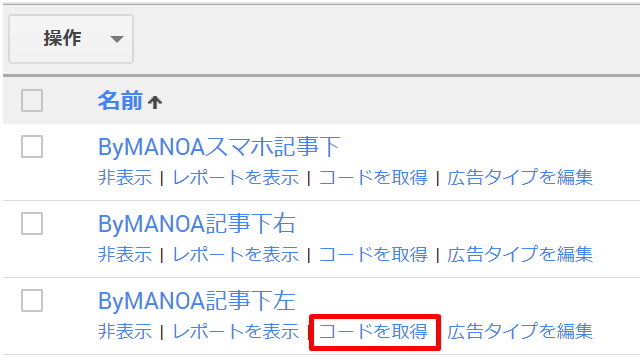
広告コードは、Googleアドセンスの画面
広告>広告ユニット>コードを取得
で取得できます。

↓コードを「カスタムHTML」に貼りつける↓

保存を押して終了です。
同じ要領で「広告・Googleアドセンス用336px(B)」「広告・Googleアドセンスのスマホ用」にも広告コードをコピペします。
この時点で、記事下に2つの広告がタテに並んでいるはず。これを横並びにして終了です。
AFFINGER5管理の設定で横並びにする
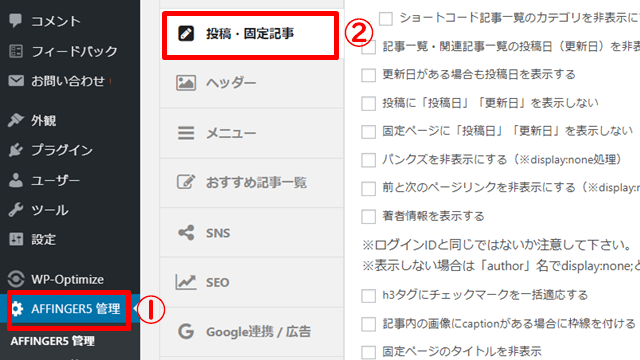
最後に「AFFINGER5管理」の設定です。
AFFINGER5管理>AFFINGER5管理>投稿・固定記事

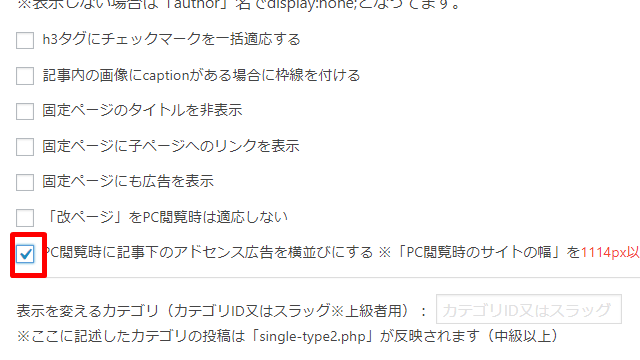
「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れる

ここで1度サイトを確認してください。
コンテンツの幅が狭いと広告がタテに並んでいるかもしれません。

ダブルレクタングルで横に並べられるだけの幅がないと、このようにタテ並びになってしまいます。
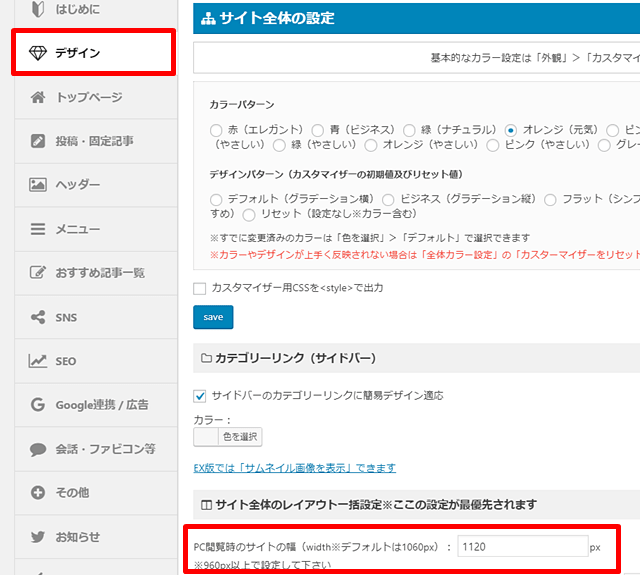
サイトの幅を変える
AFFINGER5管理のデザイン

PC閲覧時のサイトの幅のところに1114以上の数字を入れてください。
このサイトでは1120にしています。
「save」をクリック
これで横並びになりました。
PCだけでなく、スマホでも表示を確認しておきましょう。
スマホでは広告が1つだけ表示されているはずです。
文字と画像に起こすと面倒に思えますが、慣れてしまえば数分で終わります。
おしまい。
