
シリウス(SIRIUS)は、Ver1.550のバージョンアップ(2018年7月27日)で「蛍光ペンが8色に増加」「それぞれの色に細いライン」が追加されました。
特に細いラインは目立ち過ぎないアクセントが出せるので、僕もよく使わせてもらっています。
でも、サイトイメージによっては
- もう少し違う色にしたい
- もっと細くして字にかぶせたくない
こんな風に思うことがあります。
そこで今回の記事は、
- 蛍光ペンの色をデフォルトから変える
- 線の太さを変える
カスタマイズを紹介します。
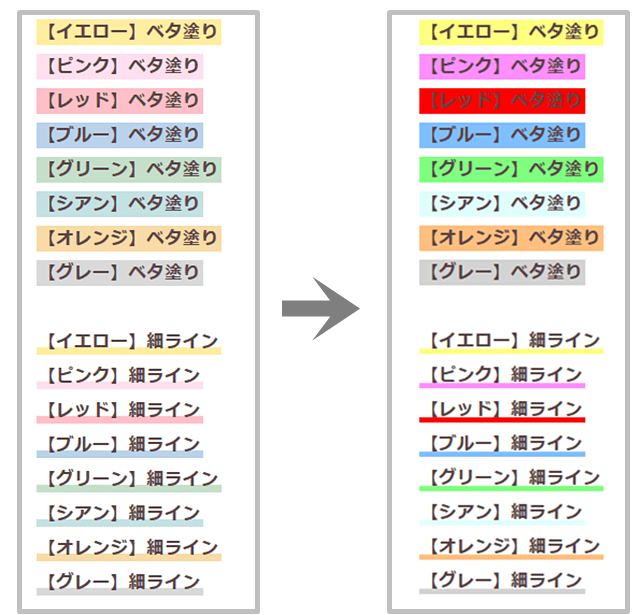
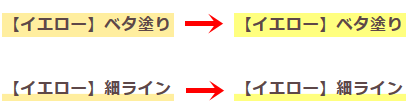
変更例

分かりやすいように極端に色を変えたものもありますが、色と線の太さが変わっています。
ちなみに、このサイトはAFFINGER5なので画像での紹介となります。
見た目の色が実際と多少違うのでご了承ください。
それと、僕はcssだとか難しいことはよく分かっていません。
それでもできる内容なのでご安心ください。
蛍光ペンの変更
上記の例のcss変更方法は後で記述します。
・もっと違う太さにしたい
・画像とは違う色にしたい
という方もみえると思うので、どこを変更すればいいかを例を出しながら解説します。
シリウスの蛍光ペンは、スタイルcssで下記のように設定されています。
(例)黄色の蛍光ペンの場合
↓アンダーライン↓
.mky_yellow{background:linear-gradient(transparent 70%, #FFEE9F 70%);}
↓ベタ塗り↓
.mky_yellow_a{background-color:#FFEE9F;}
赤文字の部分を変更するだけです。
記述方法は後で紹介するので、ここでは「ちょっと変えればいいだけか」と軽い気持ちで大丈夫です。
アンダーラインの太さの変更
アンダーラインの太さを変更するには、下記の赤文字部分を書き換えます。
.mky_yellow{background:linear-gradient(transparent 70%, #FFEE9F 70%);}
transparentというのは透明の意味で、上記だと透明が70%から始まるということのようです。
イメージ的には、ベタ塗りした時の上部70%部分が無色になるということ。
70を80に変えるとこうなります。
![]()
↑ちょっと線が細くなりました。
70を10にするとこうなります。
![]()
数字を小さくすると透明部分が減って厚みが出ますよってことですね。
もっと詳しく勉強したい方は、下記のページが参考になります。
蛍光ペンの色の変更
蛍光ペンの色を変えたい場合は、アンダーラインとベタ塗りをそれぞれ変更します。
↓アンダーライン↓
.mky_yellow{background:linear-gradient(transparent 70%, #FFEE9F 70%);}
↓ベタ塗り↓
.mky_yellow_a{background-color:#FFEE9F;}
#FFEE9Fというのが色を表しているので、この値を変更します。
前後のスペースや最後の;を消してしまわないよう注意!
色の選択は、こちらのサイトが見やすいと思います。
ここでは#ffff7fという色に変えてみます。

アンダーラインとベタ塗りの両方の色を変えられるので、ベタ塗りだけ色を変更して、アンダーラインはデフォルトのままというカスタマイズも可能です。
変更例のcss
このページの冒頭に出した変更例にするcssと、記述方法を紹介します。
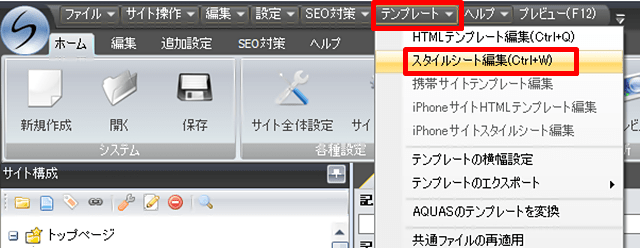
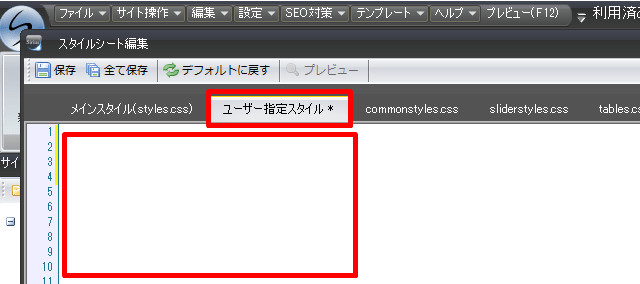
記述する場所
テンプレート>スタイルシート編集>ユーザー指定スタイル


記述するcss
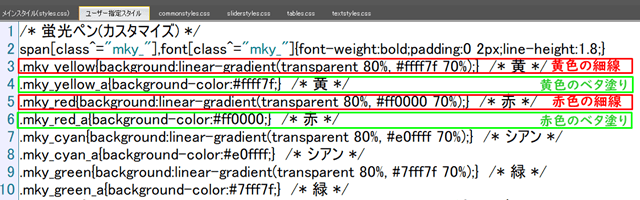
/* 蛍光ペン(カスタマイズ) */
span[class^="mky_"],font[class^="mky_"]{font-weight:bold;padding:0 2px;line-height:1.8;}
.mky_yellow{background:linear-gradient(transparent 80%, #ffff7f 70%);} /* 黄 */
.mky_yellow_a{background-color:#ffff7f;} /* 黄 */
.mky_red{background:linear-gradient(transparent 80%, #ff0000 70%);} /* 赤 */
.mky_red_a{background-color:#ff0000;} /* 赤 */
.mky_cyan{background:linear-gradient(transparent 80%, #e0ffff 70%);} /* シアン */
.mky_cyan_a{background-color:#e0ffff;} /* シアン */
.mky_green{background:linear-gradient(transparent 80%, #7fff7f 70%);} /* 緑 */
.mky_green_a{background-color:#7fff7f;} /* 緑 */
.mky_blue{background:linear-gradient(transparent 80%, #7fbfff 70%);} /* 青 */
.mky_blue_a{background-color:#7fbfff;} /* 青 */
.mky_pink{background:linear-gradient(transparent 80%, #ff8eff 70%);} /* 桃 */
.mky_pink_a{background-color:#ff8eff;} /* 桃 */
.mky_orange{background:linear-gradient(transparent 80%, #ffbf7f 70%);} /*オレンジ */
.mky_orange_a{background-color:#ffbf7f;} /* オレンジ */
.mky_gray{background:linear-gradient(transparent 80%, #d3d3d3 70%);} /* グレー */
.mky_gray_a{background-color:#d3d3d3;} /* グレー */
/* 蛍光ペン(カスタマイズ) */の部分はメモなので、書かなくてもいいです。
後で何の変更か分からなくなるのを防ぐため記述しています。
/* 色 */の部分も削除して構いません。
最後に保存のクリックを忘れずに!
いきなりドカンと出されても訳分かりませんよね。少し上記cssの解説をします。

色ごとに2行並んでいます。
3行目が黄色の細線、4行目が黄色のベタ塗り
5行目が赤色の細線、6行目が赤色のベタ塗り
です。
.mky_の後が色になっています。
.mky_yellowは黄色、.mky_redは赤ですね。
変更するのは下記の赤色の部分でした。
(例)黄色の蛍光ペンの場合
↓アンダーライン↓
.mky_yellow{background:linear-gradient(transparent 70%, #FFEE9F 70%);}
70より大きな数字にすると細くなります。
#FFEE9Fを別のカラーコードに変更すれば色が変わります。
↓ベタ塗り↓
.mky_yellow_a{background-color:#FFEE9F;}
ユーザー指定スタイルに記述すれば、間違って訳が分からなくなっても削除すれば元に戻せるのでいろいろと試してみてください。心配な方は先にバックアップをとっておきましょう。
今回は全色とも変えましたが、変えたい色だけをユーザー指定スタイルに記述すればOKです。
僕は黄色を変えるくらいなので、黄色分しか記述していません。
おしまい。
