
MANOAです。
今回はワードプレスで作っているサイトをサーチコンソール(Search Console)に登録する方法を画像を使って解説します。
初めて設定する人でもこの手順通りにすればできると思いますが、基本的には2度目以降で「いつもやり方を忘れてしまう人」向きの内容です。
細かい解説はほとんどしていません。
画像を見ながら、思い出しながら進められるように作っています。
なので「サーチコンソールって何?」「何ができるの?」という部分は、ググって調べてもらえると幸いです。
あと、2018年に公開された新サーチコンソール(BETA版)の画面で解説しています。
登録方法については、従来のものと画面が違うだけで手順や項目は同じです。※BETA版で登録しても従来の画面で見ることができます。
- ウェブマスターツール
サーチコンソールという名前になる前の名称 - サチコ
サーチコンソールを略してこう呼ぶ人もいます
ワードプレスのサイトを登録
まずはサーチコンソールにログインから。
ログインにはGoogleアカウントが必要です。
まだ作っていなければ【図解で簡単】Googleアカウントの作成方法のページをご覧ください。

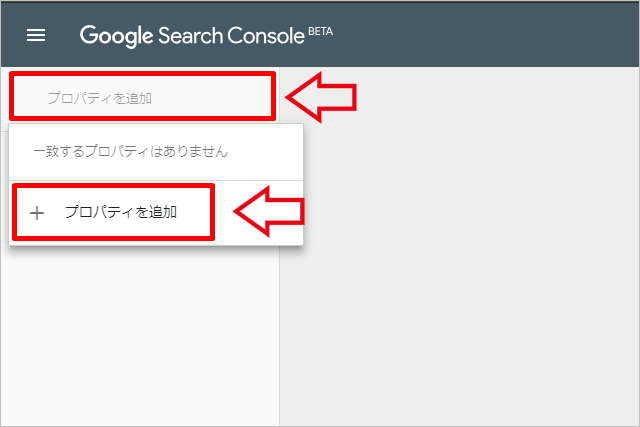
画面左側の「プロパティを追加」をクリック

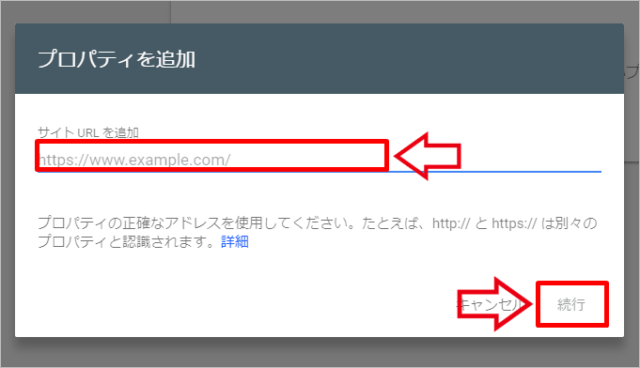
登録したいサイトのURLを入力して「続行」をクリック。

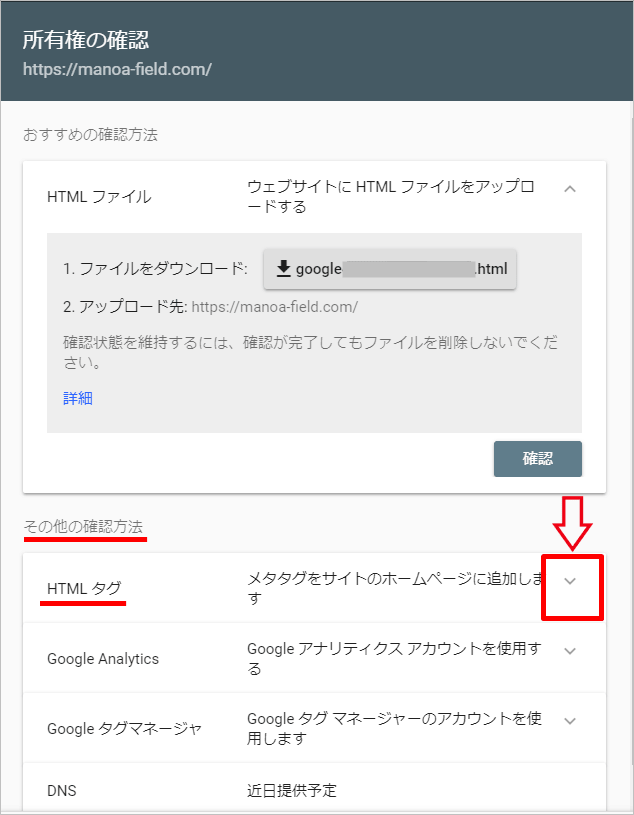
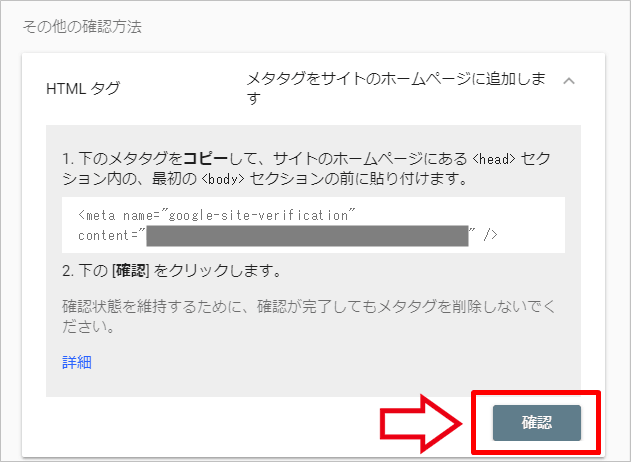
「その他の確認方法」の中にある「HTMLタグ」を選択

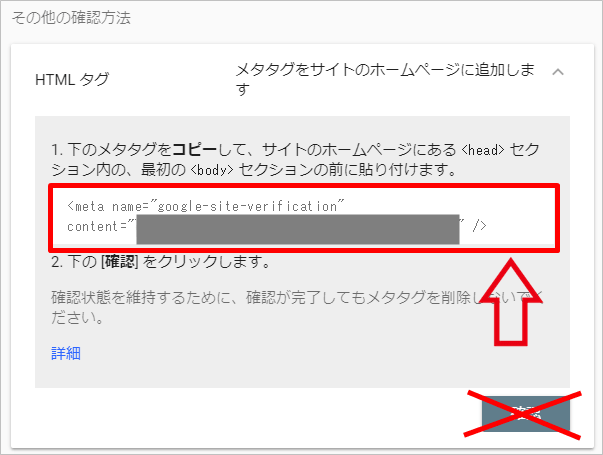
赤枠の中のタグ(<meta name~/>まで)を全てコピー。
まだ「確認」はクリックしません。
この画面を開いたまま、サーチコンソールに登録したいワードプレスのサイトを開いてください。
ワードプレスにコピーしたタグを入れる
コピーしたタグを入れる場所ですが、使っているワードプレスのテーマによっては予め準備されているものもあります。
ここでは、特に指定のないテーマ、Simplicity2、賢威5、6、7、8の場合で紹介します。
・指定のないテーマ、賢威5と6
・Simplicity2
・賢威7
・賢威8
特に指定のないテーマと賢威5、賢威6
一般的なテーマはこの方法で貼り付けます。

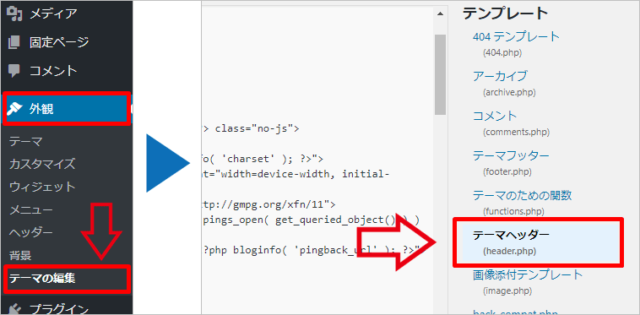
「外観」>「テーマの編集」
「テーマヘッダー(header.php)」

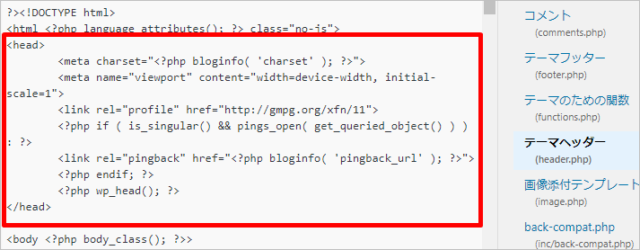
<head>~</head>内に貼り付けます。
僕はこういうのは</head>の直前に入れるように統一しています。
もともとある記述に上書きしてしまわないように注意してください!

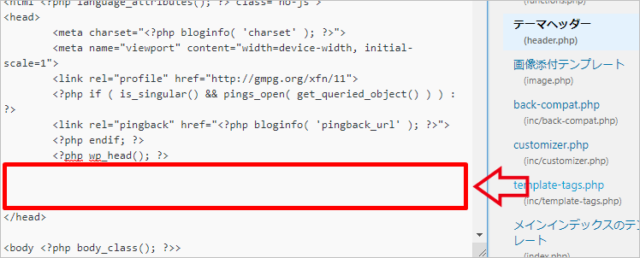
「Enterキー」でスペースを作ってから貼り付けましょう。
貼り付けたら「ファイルを更新」をクリックするのを忘れずに。
次:>>確認の仕方へ
Simplicity2

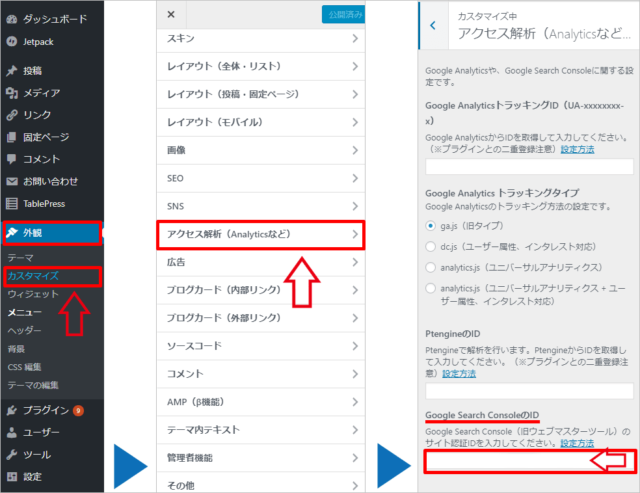
「外観」>「カスタマイズ」>「アクセス解析」
「Google Search ConsoleのID」に貼り付けるだけ。
超簡単♪
次:>>確認の仕方へ
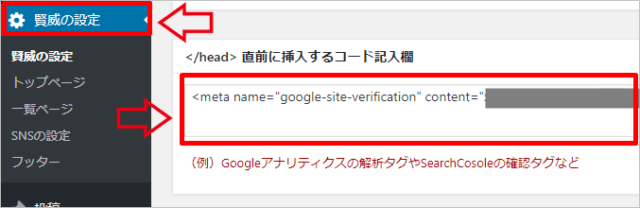
賢威7

「賢威の設定」をクリック。
「</head>直前に挿入するコード記入欄」に貼り付けるだけ。
超簡単♪
最後に「変更を保存」をクリックするのを忘れずに。
次:>>確認の仕方へ
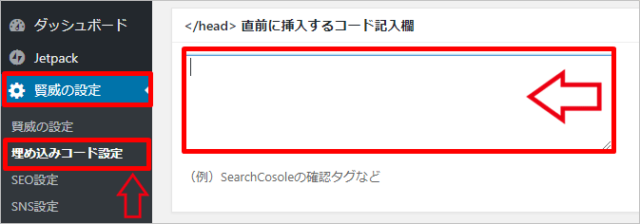
賢威8

「賢威の設定」>「埋め込みコード設定」
「</head>直前に挿入するコード記入欄」に貼り付け。
最後に「変更を保存」をクリックするのを忘れずに。
サーチコンソールで確認
ワードプレスにタグを設置できたら、サーチコンソールの画面で確認をします。

「確認」をクリック。

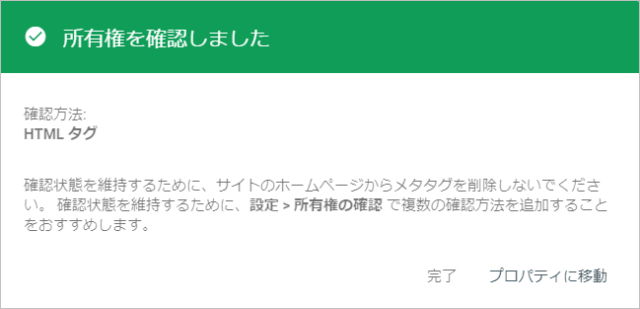
この画面が出れば登録完了です。
このままでも使用できますが、サイトマップを送信するとGoogleにサイトを効率よく巡回してもらえます。
XMLサイトマップを送信
XMLサイトマップはサイト訪問者が見るサイトマップではなく、Googleなどの検索エンジンに向けたサイトマップです。
自分でも作ることができるそうですが、アフィリエイターはプラグインを使って自動で作成していると思います。
僕はワードプレスにプラグイン「Jetpack」を入れているので、JetpackでXMLサイトマップを自動作成しています。
Jetpackで作るXMLサイトマップは、細かい設定はできません。
細かい設定までしたい人は「Google XML Sitemaps」や「All in One SEO Pack」などがいいかもしれません。
「Google XML Sitemaps」を使っているサイトもありますが、細かい設定が面倒なので僕はデフォルトのまま使っています。
ちゃんと使いたい人は「Google XML Sitemaps 設定方法」でググると解説しているサイトが出てきます。
「Jetpack」の設定とサイトマップの送信

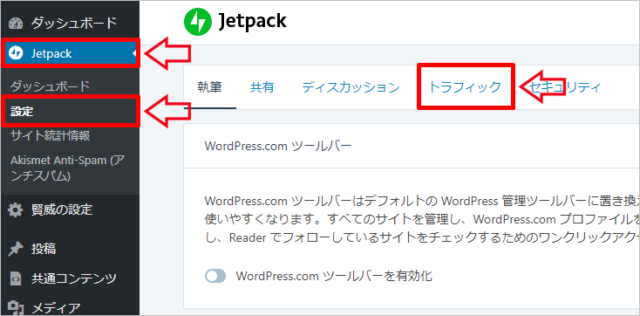
「Jetpack」>「設定」
「トラフィック」のタブをクリック

少し下の方に「サイトマップ」というブロックがあるので
「XMLサイトマップを生成」をONにします。
サーチコンソールの画面に戻ります。
XMLサイトマップを送信

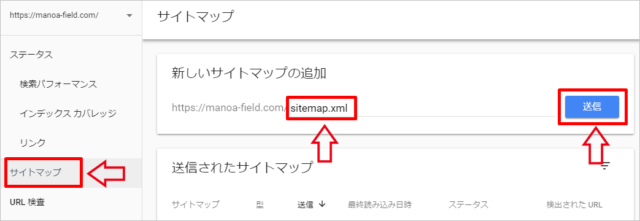
サーチコンソールの画面に戻り、左側の「サイトマップ」をクリック。
「sitemap.xml」と入力して「送信」をクリック。
ちなみに、「Google XML Sitemaps」でサイトマップを作成している場合も同じです。


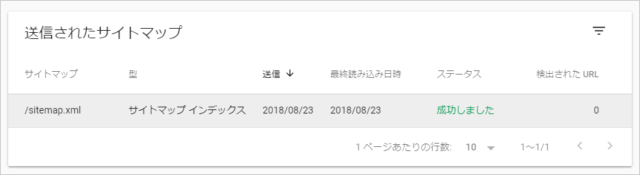
送信直後は「検出されたURL」は0件です。

30分ほどで反映されました。
反映までの時間はまちまちで、1日かかる時もあります。
以上でワードプレス版のサーチコンソール登録が完了です。
おしまい。
