
バリューサーバーで運営してきたワードプレスサイトをSSL化【http://→https://】する方法です。
まず最初に、念のため今回SSL化するワードプレスのバックアップを済ませておきましょう。
バックアップが済んだら、バリューサーバーで現在登録しているドメインをSSL用ドメインに変更します。
ドメインの変更についてはこちらのページで解説しました。
関連記事【図解】バリューサーバーで運用中のドメインをSSL化する方法
ドメインの変更が終わり、https://○○のURLでサイトが表示されるようになってから次に進みます。
早ければ3分ほどで表示されるので少しの間お待ちください。
https://から始まるURLでサイトが表示される前に先に進むと、http://のページもしばらくの間表示されなくなります
WordPressの設定からURLを変更する
https://○○のURLでサイトが表示されるのを確認したら、URLを変更します。

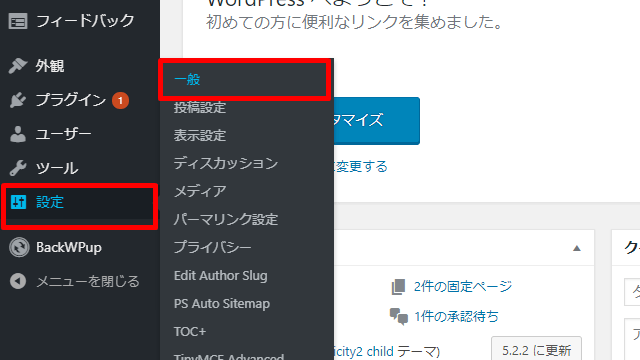
設定>一般をクリック

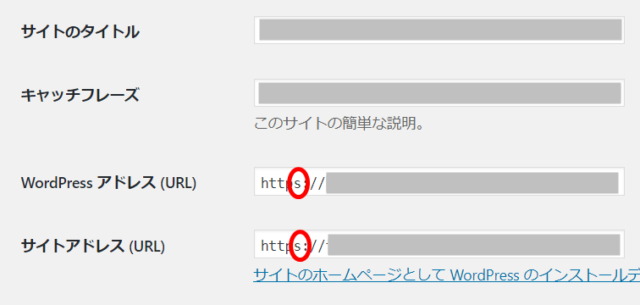
http://となっている2か所に、半角の"s"を追加
半角のsを追加して、1番下の変更を保存をクリック
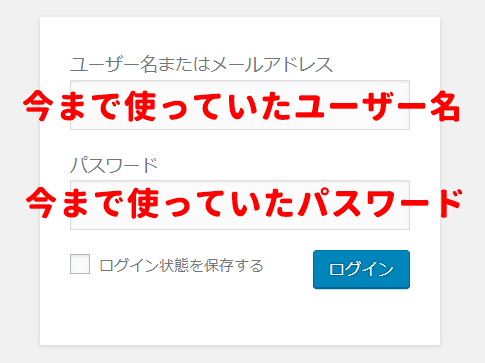
すると、ワードプレスのログイン画面に変わります

ユーザー名・パスワードは変更されていないので、今まで使っていたものをそのまま入力
内部リンクをSearch Regexで置換する
今の状態はサイトのURLがhttpsに変わっただけなので、サイト内で使っているURLはhttpのまま。
内部リンクのURLや画像URLをhttpからhttpsに変更しなければいけません。
1個ずつチェックするのは面倒なので、プラグインの「Search Regex」で一括変換します。

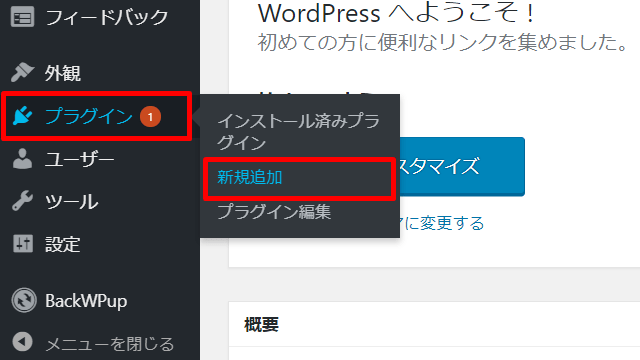
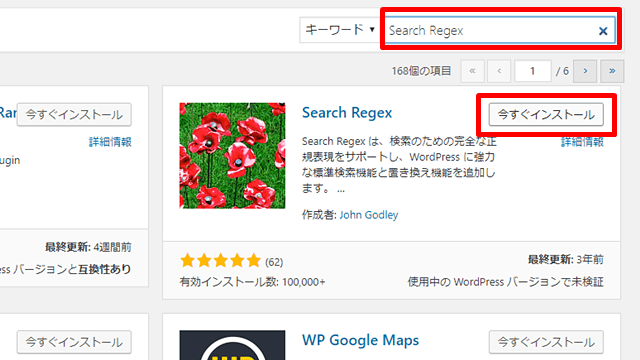
プラグイン>新規追加

キーワードに「Search Regex」と入力
今すぐインストール>有効化
Search Regexはもう何年も更新されておらず、セキュリティ上の不安があるので、僕は変換作業が終わったらプラグインを削除しています
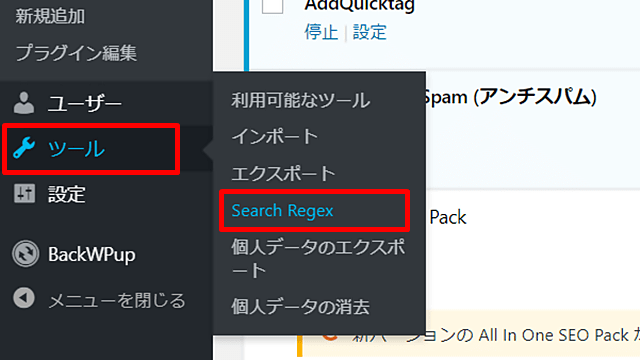
有効化したら

ツール>Search Regex

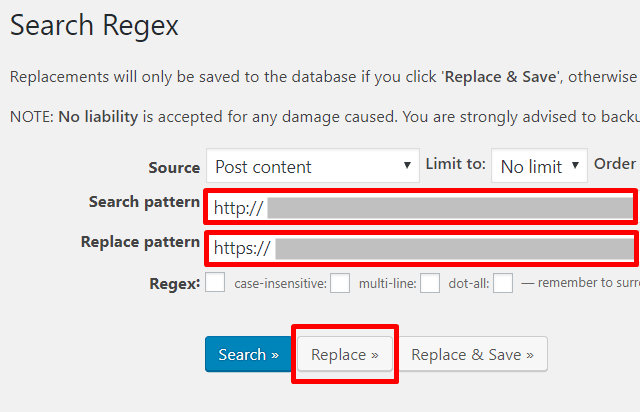
Search patternとReplace patternにサイトのURLを入力
Search patternはhttpの方のサイトURL、Replace patternはhttpsの方おサイトURLです。
<例>
このサイトを例にすると、URLはhttps://manoa-field.comなので、
Search patternにhttps://manoa-field.com
Replace patternにhttps://manoa-field.com
と入力します。
最後の/(スラッシュ)は入力しません。
Replaceをクリックすると、置換前と置換後の確認ができるようになります。
Replace&Saveは置換してしまうのでまだクリックしないように。
どちらか一方だけ最後にスラッシュが入っているとかなり面倒なことになるので、どちらもURLの最後のスラッシュは入れないようにするのが無難

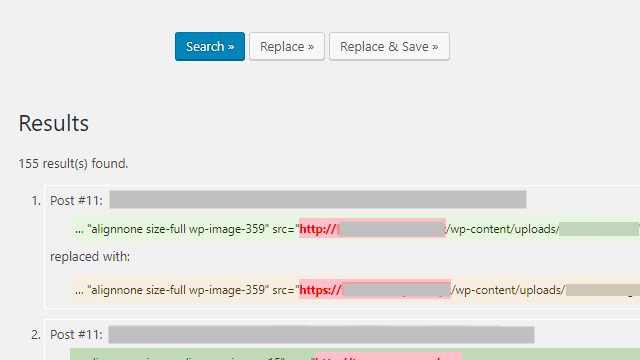
「155件の置換をするので確認してね」という画面
緑色の部分がいまサイトに書かれているURLで、黄色の方はこれから置換するURL
一通りチェックして問題なければReplace&Saveをクリック
Replace&Saveをクリックすると元に戻せなくなります。
これで大部分のURLが変更できましたが、まだSSL化できていない部分があると思います。
このままチェックを続ける前に1つ大事な作業を終わらせておきましょう。
.htaccessにリダイレクト用のコードを追記する
サイトによってはこの後のチェックで時間がかかることもあるので、先にリダイレクト用のコードを.htaccessファイルに記述しておきます。
現在の状況はhttp://○○とhttps://○○の2つが存在している状態。
なのでhttp://○○のURLを自動で、https://○○のURLに遷移してくれるように設定します。
画像が多いので大変に見えますが、慣れたら1分以内に終わる作業です。
バリューサーバーで .htaccessファイルを編集する
バリューサーバーにログインする

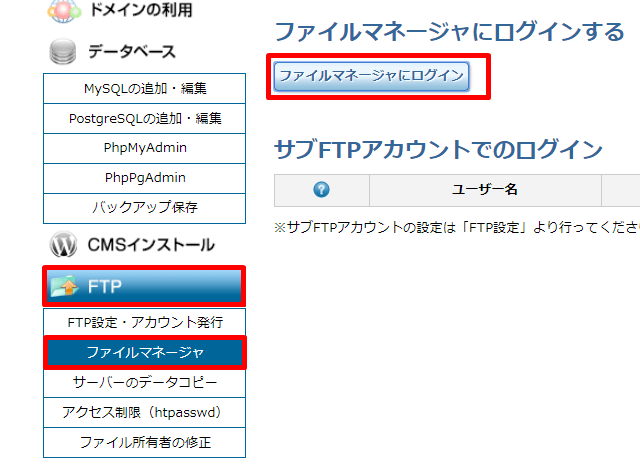
FTP>ファイルマネージャー>ファイルマネージャーにログインする

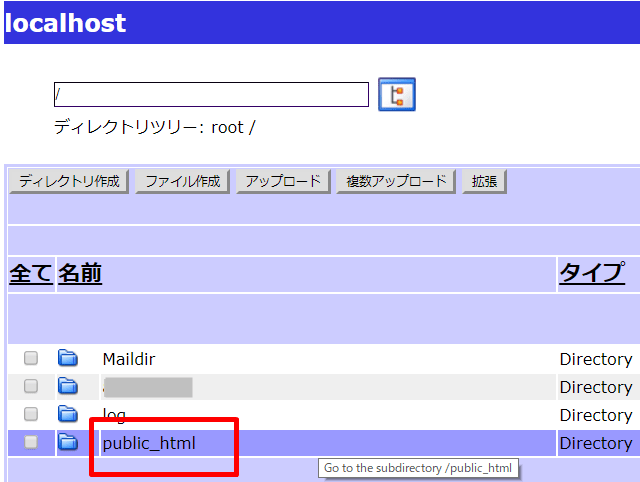
public_htmlをクリック

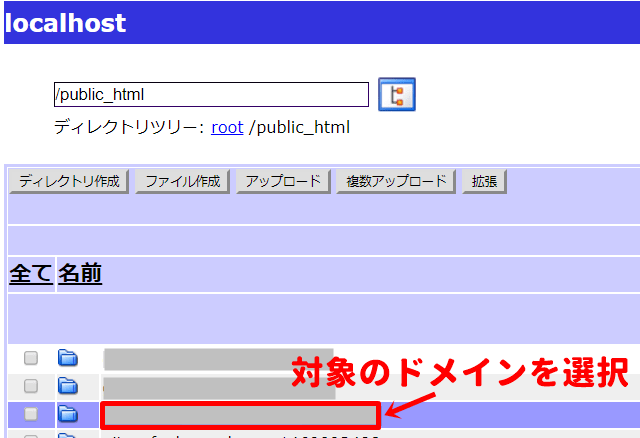
他のドメインと間違えないように注意

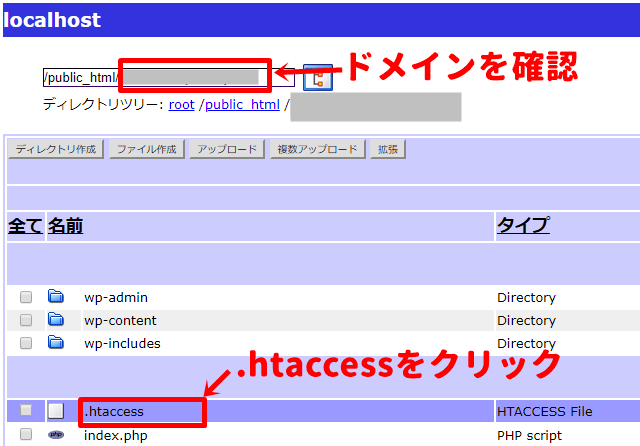
もう1度ドメインを確認
.htaccessをクリックすると、ファイルがダウンロードされるので、バックアップとして一時的に保存しておく
この画面のまま右の方へ

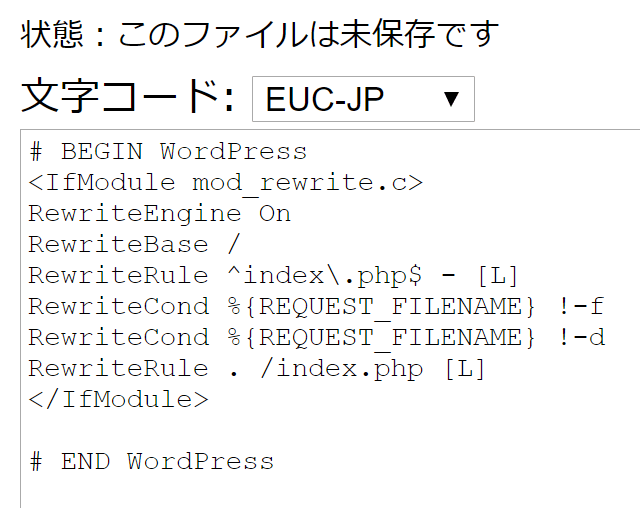
編集をクリック

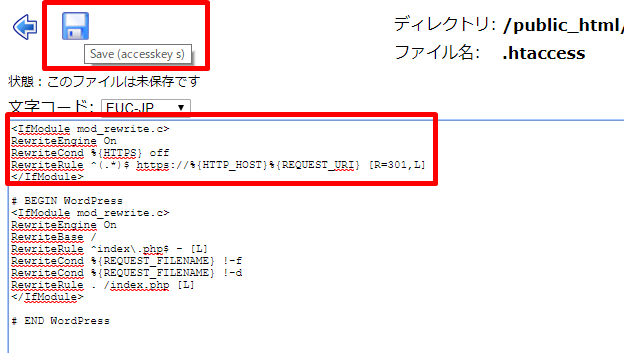
# BEGIN WordPressの前に下のコードをコピペ
僕はいつも1行空白をあけてその上に記述しています
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

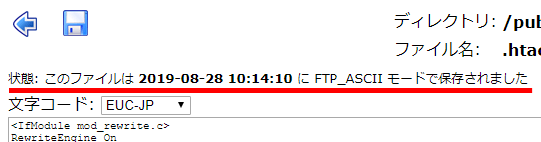
コピペしたらもう1度ドメインを確認して、フロッピーのマークをクリックして保存する

これでhttp://○○でアクセスがきても、自動でhttps://○○に遷移します
Mixed Contentのチェックと修正
実際にサイトを開いて1ページずつ確認します。
ここではGoogleChromeの画面での解説です。
![]()
アドレスバーのURL左側に鍵マークがついていれば、SSL化されているということ。
でも、鍵マークが付いていないページが出てくることもあります。
![]()
このページのどこかに、外部からhttpのページを読み込むようになっているからだそうです。
詳しいことは僕はよく分かりませんが、鍵マークにしないと今やっていることは完成しないので、深く考えずに全ページを鍵マークにしていきます。
ちなみに、他のサイトの引用や発リンクなどで相手先のサイトがhttpになっているのは問題ありません。
デベロッパーツールで確認
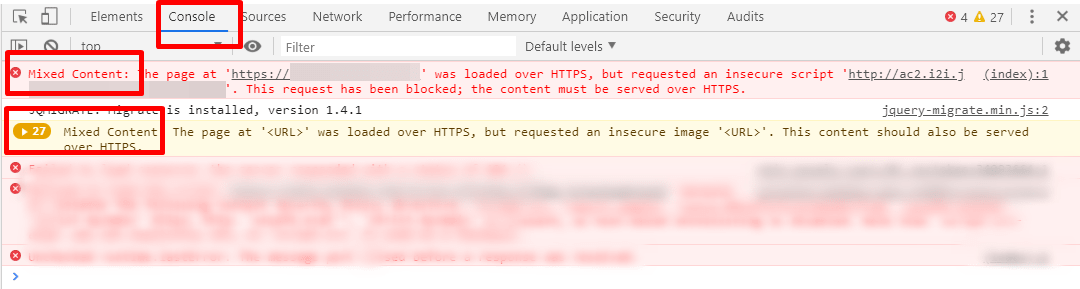
GoogleChromeでサイトを表示した状態で、F12キー(Windowsの場合)を押すと、デベロッパーツールが右か下に開きます。

Consoleのタブをクリックすると、「Mixed Content」というワードが名入ります。
これが鍵マークがつかない原因。
この1ページだけで27か所も修正しないといけないということですが、原因は大体絞られています。
- 無料アクセス解析のタグ(i2iの無料版など)
- 古いアフィリエイトタグ(http版のアフィリタグ)
- ヘッダー画像を使っている
- サイドバーに画像を貼っている
どういう仕組みかいまいち分かりませんが、i2iのタグをhttps版(有料)に変えただけで27個が5個に減りました。
残りの5個は古いアフィリタグを貼り換えたらすべて解消。
Search Regexはすべての画像URLを変更できるわけではないので、サイドバーやヘッダー画像、フッター画像などは手作業で変更しなければいけません。
ヘッダーphpやフッターphp、ウィジェットなどを調べると大体犯人が見つかります。
1ページずつ確認しながら、すべて鍵マークになるように修正していきましょう。
ツールの設定を変更する
サーチコンソールやGoogleアナリティクスにサイトを登録していた場合は、登録URLを変更しておかなければいけません。
サーチコンソールは、httpsのURLを新規で登録します。
Googleアナリティクスは、2か所の登録を変更するだけ。
- プロパティ設定
- ビュー設定
この2か所のURLをhttpsに変更します。
GRCは検索設定>URLのhttpとhttpsの違いを無視にチェックを入れるだけ。
i2iはサイト情報編集で変更します。
ASPでサイトの修正をする
ASPに登録しているサイトURLもhttpsにしておきます。
以上でバリューサーバーで運用しているワードプレスのSSL化は完了です。
画像が多かったのでやることも多く見えたかもしれませんが、実際に面倒なのはミックスコンテンツの修正くらいです。
気を使わなければいけない作業は
- ワードプレスでURLを変更するタイミング
→httpsのサイトが表示されてから - Search RegexでURLを一括変更する時
- .htaccessファイルにリダイレクトのコードを書く時
気を使わなければいけない作業ですが、時間はあまりかかりません。
おしまい。
